※このお話はフィクションです

ある日、とあるSIerの部長さんが、当面PJにアサインされる予定のない人員を会議室に集めました。
部長「みんな、今年の初めにこういう議論があったことは知っておるかね」
間違えやすい「エレベーターの開閉ボタン」をJAYPEGでデザイナーたちがリデザインしてみた - NAVER まとめ
http://matome.naver.jp/odai/2135925440564258701
部長「私はえらく感動した! エレベーターという普段使うもの、つまり『常識だと思っていたもの』にも疑問の目を向け、さらに使いやすいものにしようとする姿勢! こういった姿勢を持つ人間こそが、よりよい企画を生み出せるのではないかね。
君たちにもこれに倣って、エレベーターの改善案を考えて欲しい。前例では内部のUIを考えるものだったから……(ニヤリ)我々はその逆を行こう(ドヤァ)。エレベーターの外側のUIに疑問を投げかけたまえ。何も方針がないのも酷な話だから、ユーザーを最速で目的の階へ届けられる新しいUIを作るということを目標にするといい。後は任せた」
初期状態
「まずは私たちが『常識』だと思っているUIを確認しよう」

- 上か下かを押すとエレベーターが来る
- 複数基がある場合には、1基につき1組、または間に1組のボタンセットがある
- 複数のボタンセットがある場合でも、上ボタン、下ボタンの選択状態は、全てのボタンセットで同期される
既存パターン1

既存パターン2

「シンプルですね」
「ああ、実にシンプルで分かりやすいね」
問題提起
「さて、エレベーターついて普段困っていることはある人は意見をください」
「押してからすぐに来ず、一度素通りされることがあって腹立たしい」
「確かにユーザー目線で見ると、あれはロスが大きいように見える」
「複数基ある場合に、近くに既に1基いるのに、遠い方をこちらに向かわせることもありますね」
「それも改善したいですね」
第1段階
「さて、どうすると最速で呼び出せるか考えてみましょう」
「複数基あるときは、いま一番近くにいる機体のみを呼び寄せたいから、ユーザーの判断でどの基を呼び寄せるか指定できるようにしよう」
「つまり、ボタンセットの選択状態をそれぞれ独立させるということですか」
「そうなるね」

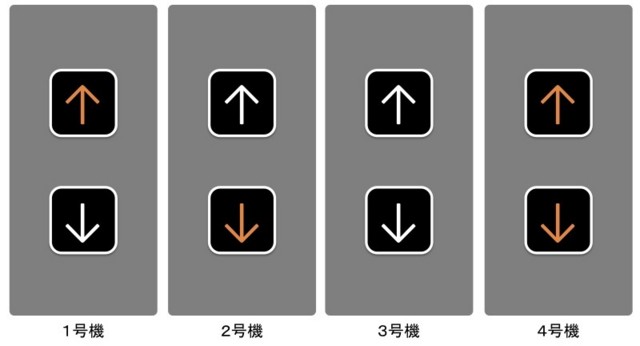
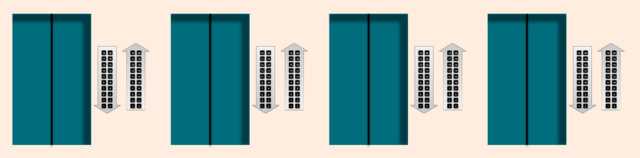
「4基あったとして、↑こんな状態になることもあるということでしょうか」
「うんうん、ユーザーは目的に応じて、最適な基を選べるようになったね」
第2段階
「ちょっといいですか。1度限りのことしか想定しないのは間違っています。エレベーターは色んな階から呼ばれるのですから、最適な順序は何であるかのスケジューリングも行わないと、あるユーザーにとっては最速になるかもしれませんが、別のユーザーからは遅くなってしまうかもしれません」
「なるほど、それは考慮しないといけませんね」
「呼び出し時点で、どの階に行こうとしているのか分かれば、スケジューリングがしやすいのではないだろうか」
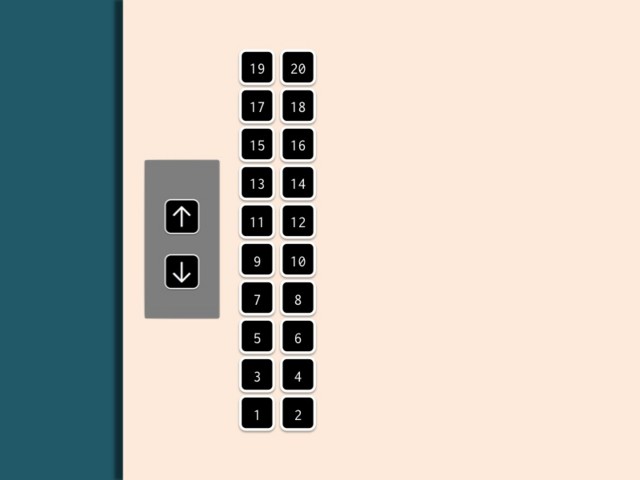
「つまりこういうことですか?」

「そうだね。まずは上下どちらの階に行こうとしているのかを押してもらって、それから実際に行こうとしているのはどの階かというのを指定してもらう形だね」
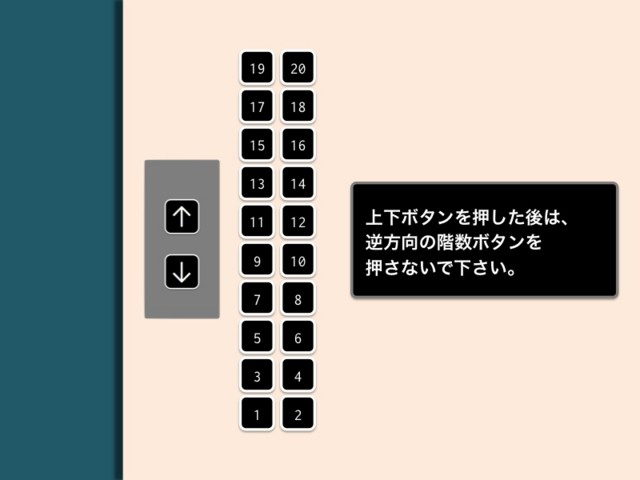
「上を押したあとに押した数字が、現在の階よりも下だった場合はどうなりますか?」
「確かにそれはマズいね。辻褄が合わなくなるパターンはボタンを押しても無視して構わないとは思うが、説明書きをちゃんと付けておいて、ユーザー側に運用でカバーしてもらうことにしよう」

最終形態
「いやいやいやいや、おかしいだろ!」
「ど、どうしたんです?」
「ボタンを押す回数が多すぎる。元々の上下ボタンしかないUIでは1回押すだけで大丈夫だったんだから、2回ボタンを押さないといけないのは煩雑すぎる」
「それもそうだな……」
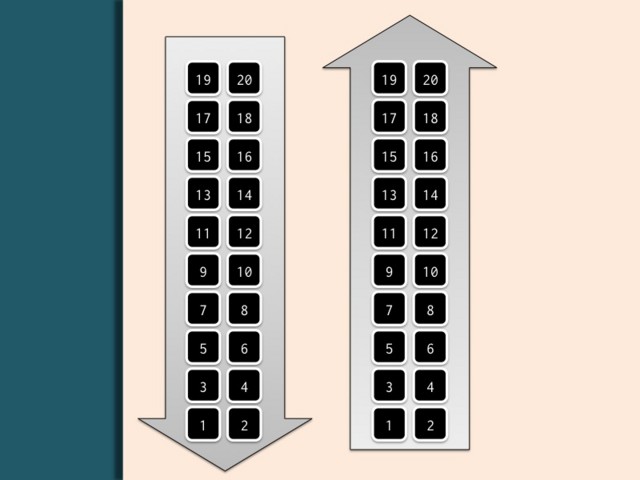
「こういうのはどうかな」

「おおお、確かにこれなら1回押せば済む!」
「なるほど、UIを工夫するとユーザーの負担を減らせるんですね!」
ジャッジ
「「「「部長、これが私たちの成果です!」」」」

部長「……えっ、なにこれ」
「なにって……僕らが考えた新しいエレベーターのUIですよ!」
〜根拠の説明中〜
部長「あー……分かった。分かったが、これはエレベーター1基ごとにコレなんだよな?」
「そうですけど?」
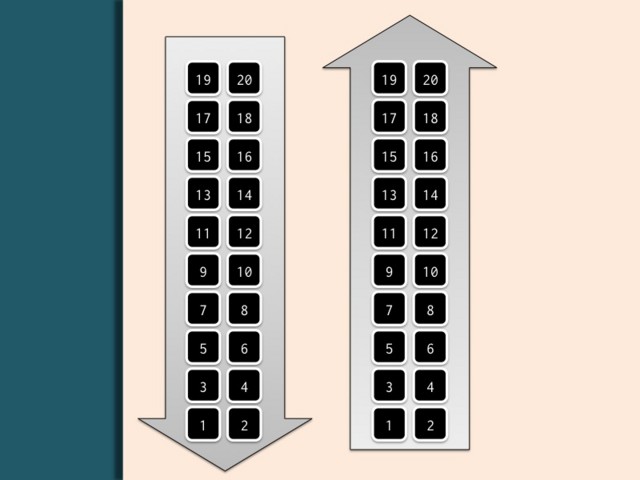
部長「エレベーターが4基あったらどうなる?」
「こうなります」

部長「……そうか」
「はい」
部長「この例だと20階建てのビルということになるが、全ての階にこれがあるわけだな?」
「そう……いうことになると思います」
部長「1つの階で必要になるボタンの数、計算できるか?」
「えーと、必要なボタン数を、ビルの階数を
、エレベーターの基数を
とすると
です。上下が別々なので、2倍が入りますね」
部長「20階建てでエレベーター4基あったら、1階につき160個のボタンがある……と」
「そうですね。なので20階全てに必要なボタン数をとしたときには
になります。」
部長「3200個……これどうやってテストするの?」
「えっ」
部長「えっ」
「…………」
部長「……ボツ」
部長「どうしてこうなった……」
まとめ1
- 誰かまともな意見で止める人がいないと会議は迷走する
- 地獄への道は善意で舗装されている
まとめ2
エレベーターのアルゴリズムは偉大。
参考: エレベータアルゴリズムとエレベータのアルゴリズム - ksmakotoのhatenadiary
http://ksmakoto.hatenadiary.com/entry/2013/03/28/184618
後記
「エレベーターの外側のUIって、シンプルで素晴らしいよね。敢えてこれを大企業病にかけて複雑にしたらどうなるんだろう」と、雑談してたら妙な方向に盛り上がってしまったので、文章に起こしてみました。今は後悔している。
※このお話はジョークであり、特定の団体または個人を想定して書かれたものではありません。