ということで、先日Googleから発表されたApp Inventor for Androidですが、幸運なことに昨日の早朝、私のところにユーザー権限が届きました。
とりあえず昨晩と今さっきゴニョゴニョ弄って、サンプルを作ったりするところまではいきました。
さて今回のエントリは
App Inventor for Androidの初期設定について、日本語でざっくりと説明したいと思います。
具体的にはGetting Started内の2つのドキュメントについてです。
大事な約束
- 英語はむじゅかしいので、意訳とか直訳とかしません。
- 意訳っぽいことはしますが文意を全て伝えきるほどのやる気はありません('A`)メンドイ
- つまり雰囲気です。
- 大項目に沿って進めていきます。
- 見落としとかあっても((;゚Д゚)オレシラナイ
- 僕の環境は特殊です。
| OS | Mac OS X 10.6 Snow Leopard |
|---|---|
| ブラウザ | Safari 5.0 |
| Android | SHARP IS01 / Android 1.6 |
※Win, Linux環境については少し触れる程度にします。
Set up Your Computer and Phone
原文
まずは、お持ちのコンピュータ(私が実行したのはMacの雪豹のみ)とAndroidケータイの設定を行ないます。
「App Inventor for Android」(以下、App Inventor)自体はGmailやGoogleドキュメントのようにブラウザ上で動作する「Webアプリケーション」ですが、実際の開発ではお手元のコンピュータに『App Inventor Extras』というソフトウェアをインストールして、ブラウザ上のApp Inventorと連携させることになります。
Computer Setup
セットアップというより、動作環境の確認です。
- OS
- Macintosh: Mac OS X 10.5, 10.6
- Windows: Windows XP, Windows Vista, Windows 7
- GNU/Linux: Ubuntu 8以上, Debian 5以上
- ブラウザ
- Mozilla Firefox 3.6 以上*1
- Apple Safari 5.0 以上
- Google Chrome 4.0 以上
- Microsoft Internet Explorer 6 以上
※ブラウザからコンピュータへのアクセスを過剰に抑制するもの(ウィルス対策ソフトとか、ファイアウォールとか)により、App Inventorの動作が阻害される場合があります。お気をつけて。
- Java
- コンピュータに求められるもの:Java 6の実行環境(JRE 1.6ともいう)
- Javaが入ってない人はwww.java.comから落としてインストールすること。
- ブラウザ上でのJavaの動作確認とバージョンの確認は、下記のページへアクセスしてください。数秒待つとバージョンなどの情報が表示されます。
Javaのインストールとかイチイチ触れてられないので、割愛します。
Install the App Inventor Extras Software
それでは、ローカル側で動くApp Inventor Extrasをインストールします。
これがないとブロックエディタが開きません(実体験済み)
インストールのお作法自体はMac, Linux, Winの一般的な手順に沿っているので、インストール用ファイル(dmg, deb, exe)へのリンクと簡単な手順だけ貼っておきますね。
- Mac OS X用dmgファイル
- ファイルをマウント後、中身のpkgファイルをダブルクリックしてインストール実行。
- Ubuntu/Debian用debファイル
- sudo dpkg --install appinventor-extras_1.0-1_all.deb
- Windows用exeファイル
- exeファイルを実行。
その他、Windowsについては各端末ごとのドライバが必要になるらしいので、
「端末名 ドライバ」あたりでググッてみると何かしら見つかると思います。
Connect App Inventor to Your Phone
原文
さてここからはApp InventorとAndroidケータイを繋げていく作業に入ります。
まずは、App Inventorの特徴について、おさらいしておきましょう。
- ブラウザ上で動作するWebアプリケーションです。
- ブラウザ上で貴方がデザインしたアプリは、即座にUSB経由で実機に反映されます。
- 完成したアプリは、Androidアプリのファイル形式である.apkファイルとしてダウンロードすることができます。
Create a New Project
まずはApp Inventorのページにアクセスしてください。
http://appinventor.googlelabs.com
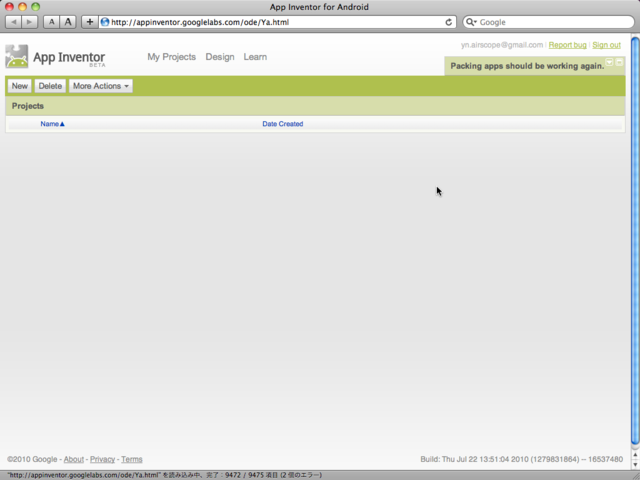
最初に開かれるのが【My Projects】画面です。
Googleドキュメントのトップページみたいですね。
それでは、アプリケーションの新規作成を行ないましょう。
左上の「New」をクリックしてください。
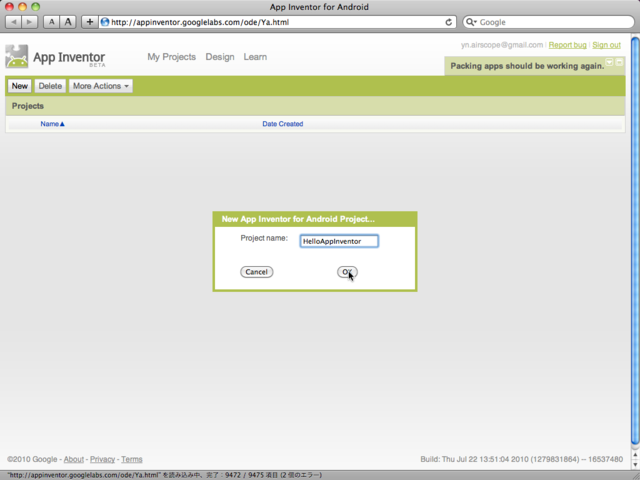
プロジェクト名は「HelloAppInventor」にしておきましょう。
ちなみに、プロジェクト名はスペース禁止です。たぶん半角英数のみしか使えません。
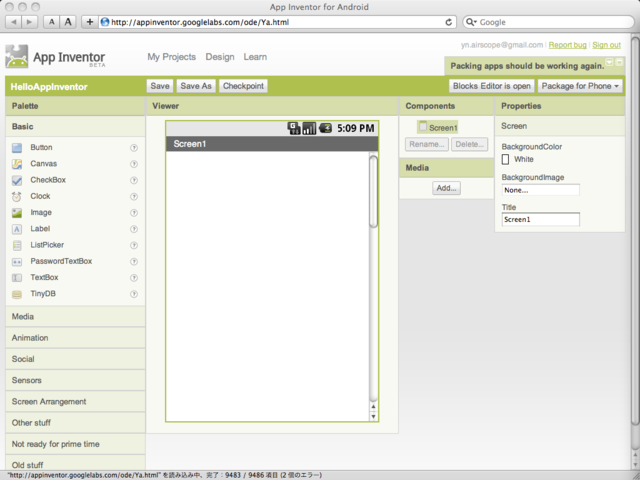
さて、プロジェクト名を決めてOKを押すと、【Designer】画面が開きます。
では、この状態から実機でアプリを実行してみましょう。
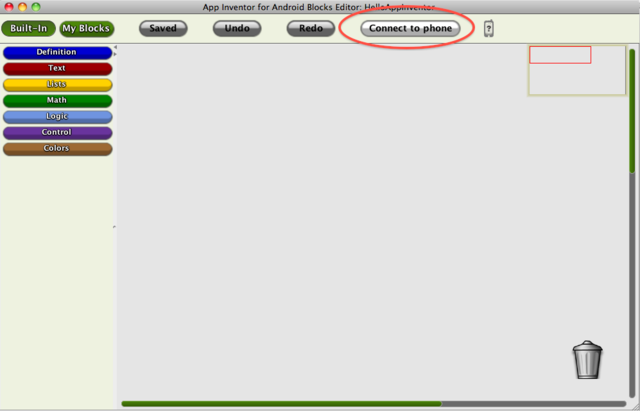
画面右上の「Open the Blocks Editor」をクリックし、ブロックエディターを立ち上げてください。
※オンラインでJava Web Start構成ファイル(.jnlp)を落としてきて実行するので、数十秒かかります。
※もしかしたら自分で.jnlpファイルをクリックして実行しないといけないかも知れません。
ブロックエディターが立ち上がったら、AndroidケータイとコンピュータがUSBケーブルで繋がっていること(通知バーに「USBデバッグが接続されました」が表示されていること)を確認して、「Connect to phone」ボタンを押してください。
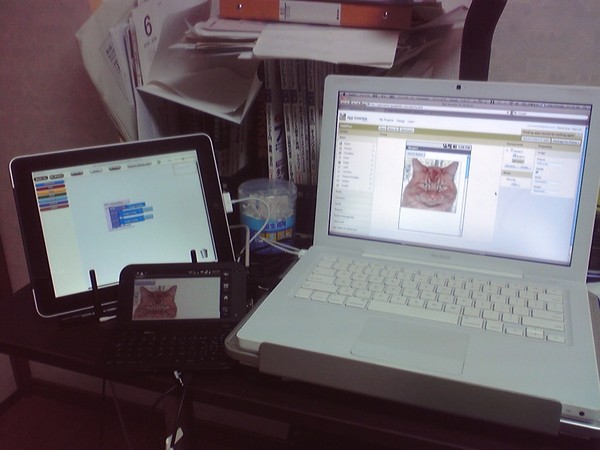
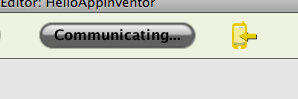
こんな風に、しばらく「Communicating...」が表示された後、
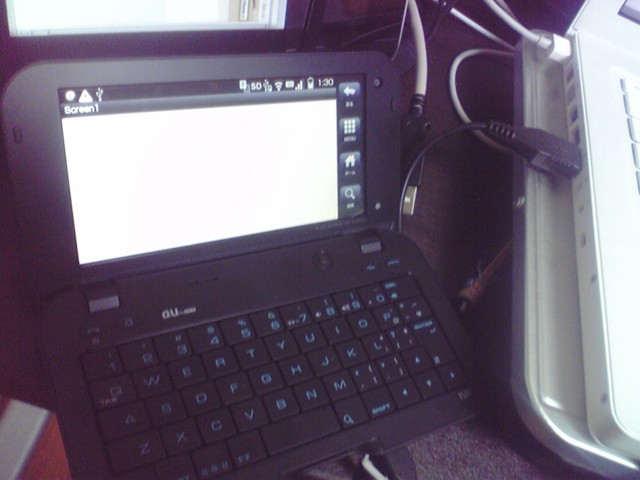
実機にアプリが表示されます。
といっても、まだ何もコンポーネントを配置してないので、真っ白ですね(^^;
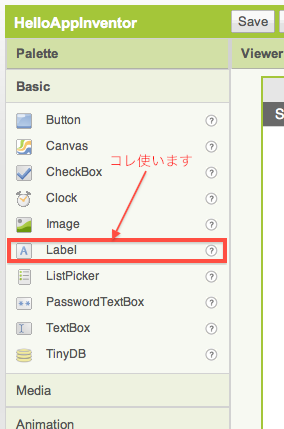
このままだと少し寂しいので、左側の「Palette」(パレット)からコンポーネント(部品)を選んで画面上に配置してみましょう。
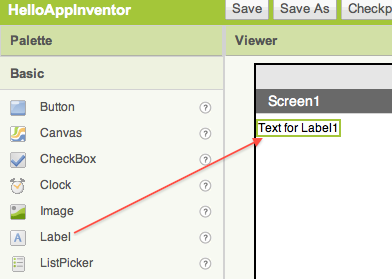
Labelコンポーネントを「Screen1」の白いエリアにドラッグ&ドロップします。
「Text for Label1」という初期値の入った文字ラベルを配置することができました。
次は、この文字を変更してみましょう。
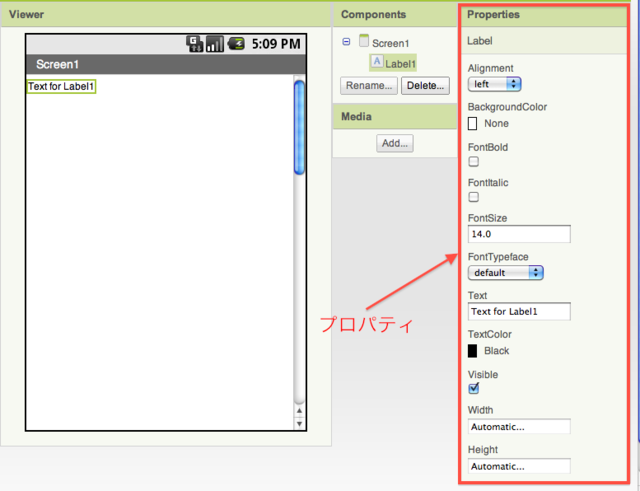
スクリーン上に配置したコンポーネントについての設定は、画面右側の「Properties」で行ないます。

今回変更するのは「Text」の属性だけです。
表示されている「Text for Label1」を消して、「Hello, App Inventor!」と書き込みましょう。
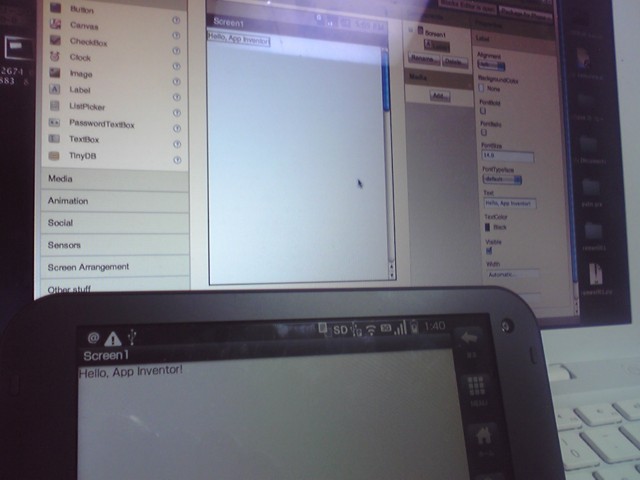
反映されましたか?
ブラウザ側でコンポーネント(部品)のプロパティ(属性)を変更すると、即座に実機に反映されることが体験できたでしょうか。
まとめ
今回はここまでです。
本当に初期設定と呼べる部分までしかお話できませんでした。
次回はTutorialsのページを見ながら、ブロックエディターによるプログラミングを解説しようと思います。